With our new Wolf Core plugin, you can create an animated SVG using the "Animated SVG" elementor widget.
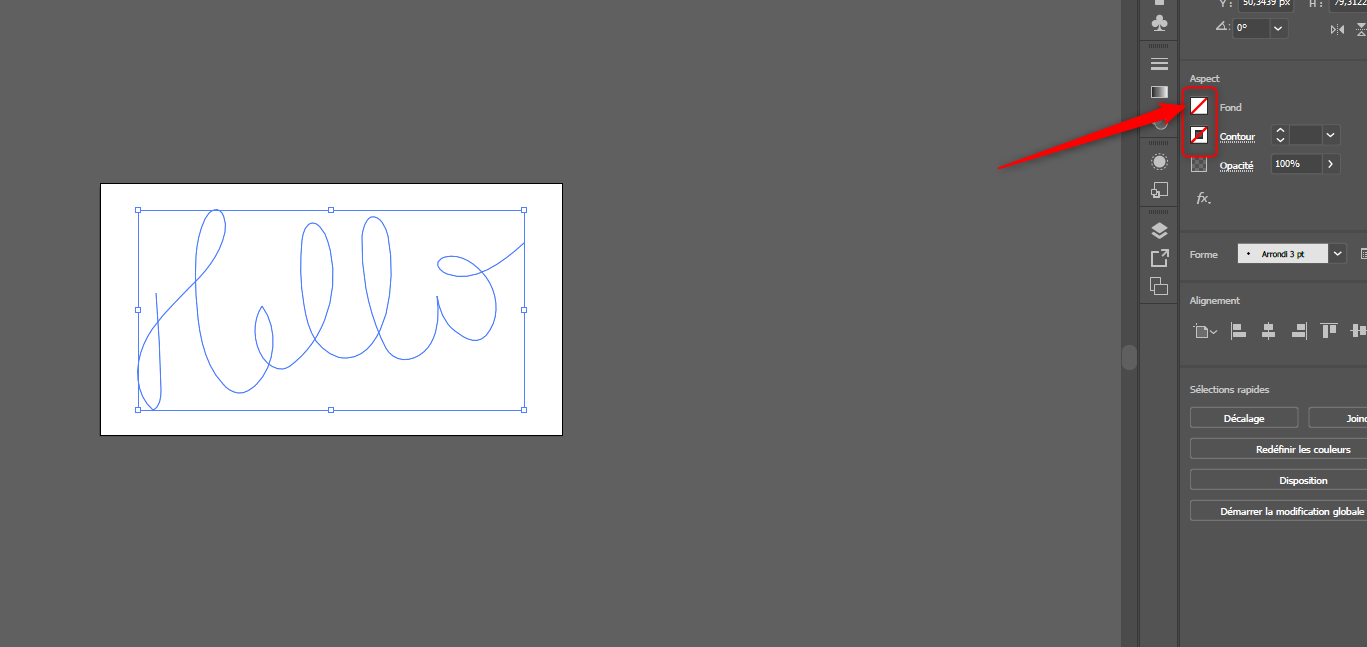
In order to work correctly, your SVG illustration must be a simple path with no stroke and fill. It means once you're done, you need to remove stroke and fill from your shape.
First draw your shape, preferable a simple one using the brush tool.

Next remove the fill and stroke so you can only have a path left.

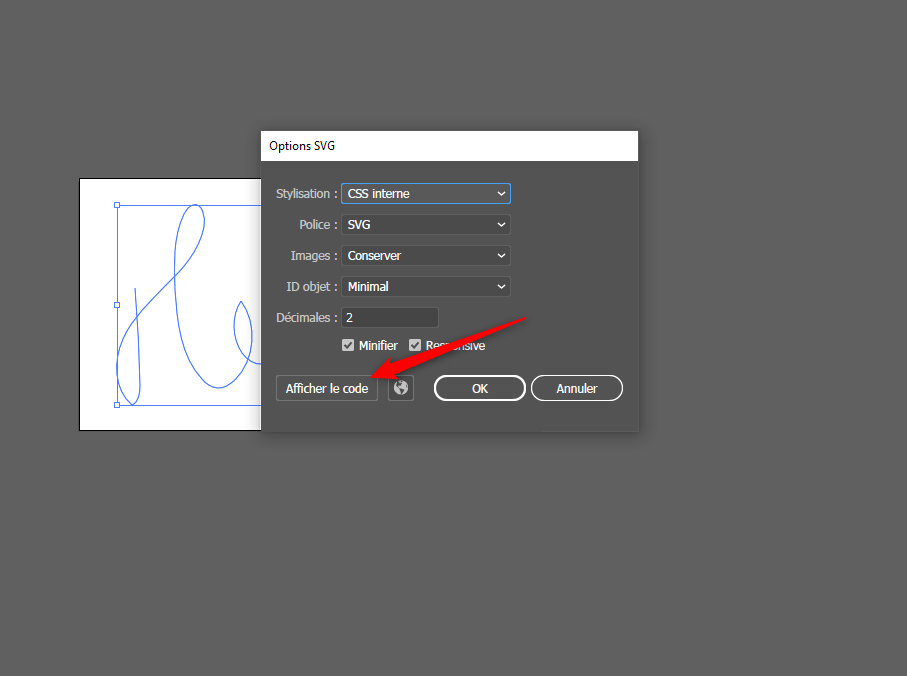
Then click on File > Export > Export as... and select any location, use the following settings and hit the "Show code" button.

Finally simply copy and paste the generated code into the animated SVG widgets settings.