Content Blocks
Our themes offer the Content blocks feature.
The Content blocks feature is an amazing system to create content that you can use as page fragments, or custom header and footer.
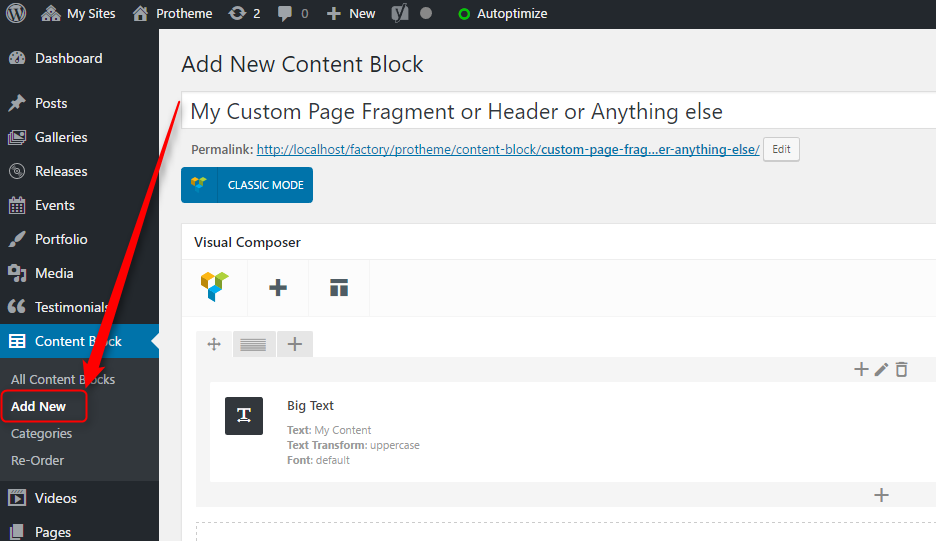
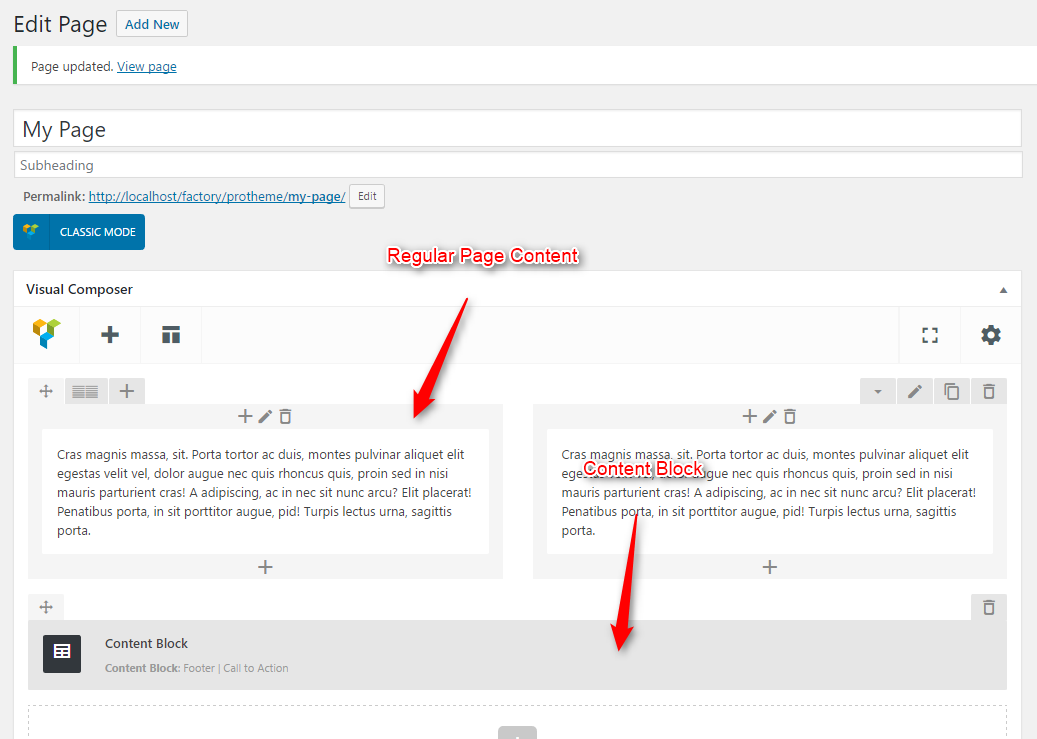
Simply create a content block (Content Block > Add New) using WPBakery Page Builder just like a regular page and use it anywhere you want in different pages.

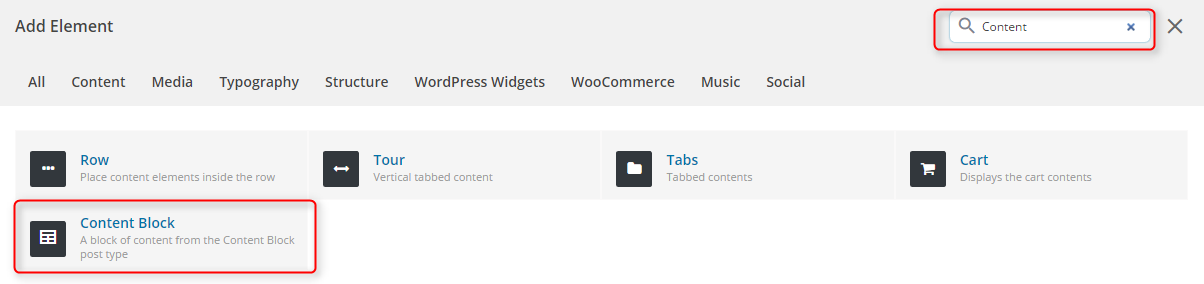
To add a Content Block in your page, find the "Content Block" element , in the WPBakery Page Builder elements window and insert it in your page.



Post-Header & Pre-Footer
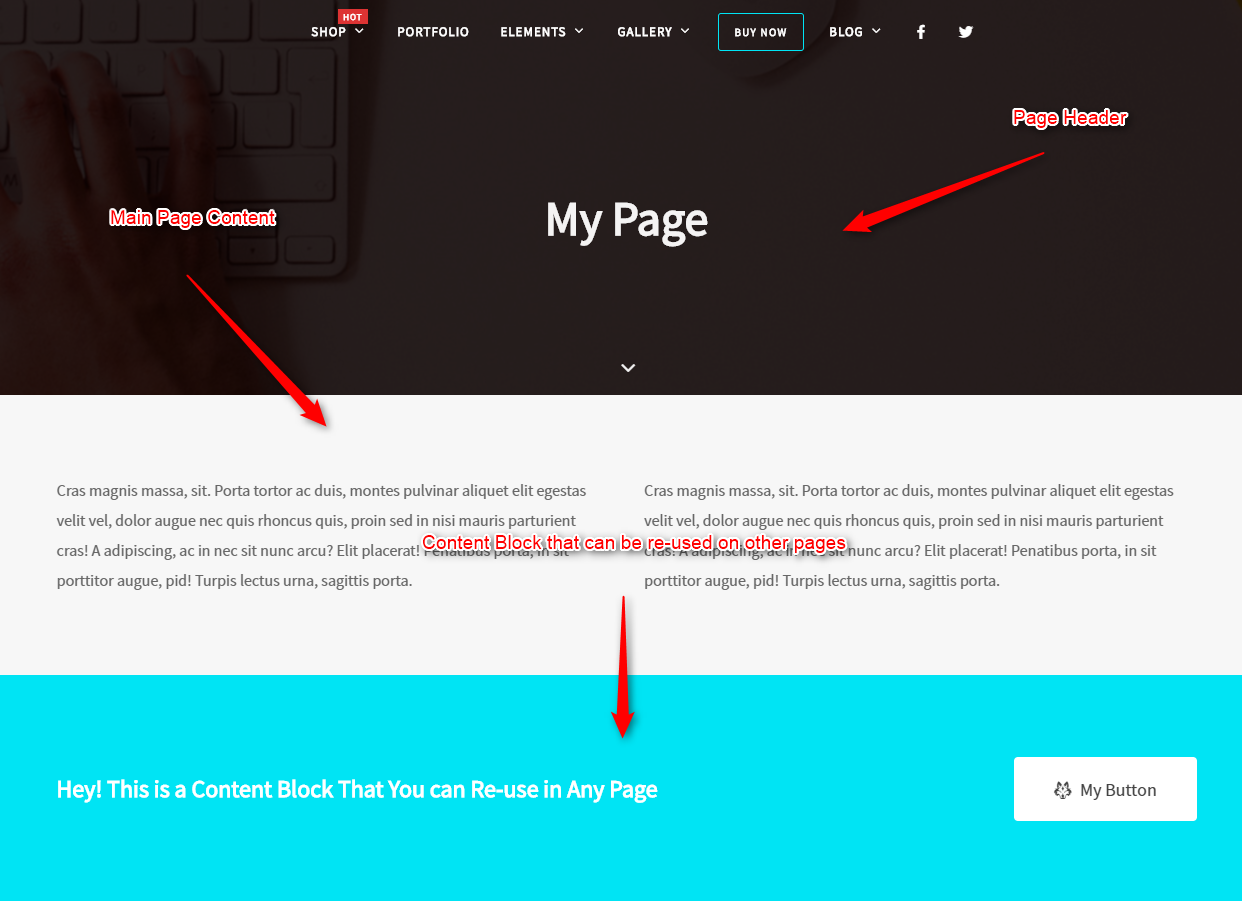
You can set content blocks as post-header and/or pre-footer area. It will display your choosen Content Block, just below the header, and/or just before the footer.
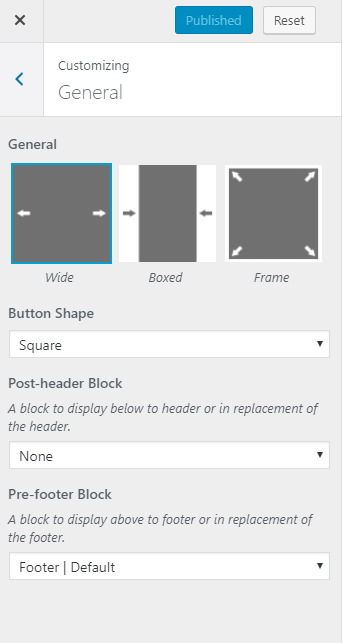
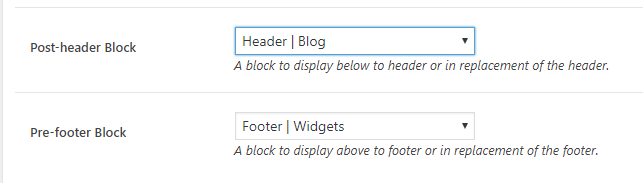
You can set you header and footer blocks to be displayed on all pages via the "Customizer" > "General tab".

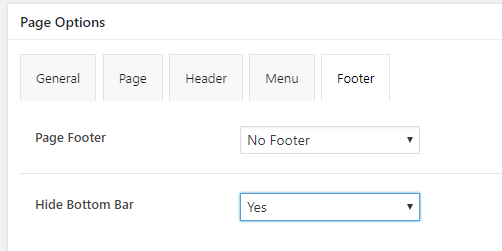
Or you can set your custom header and footer blocks only on certain pages using the page options below your text editor.

Note that the content block option includes an inheritance system. For example, if you set a particular header block on your blog page (the page set as page for posts in the WordPress reading settings), all blog pages will inherit this setting.
Replace Default Header & Footer
You can use this feature to replace the default header or footer, by hiding the footer or header using the page options. This way you can, for example, create a custom footer for several pages and use the in-built footer on every other pages.